Big Idea
Calculus 1 is one of the biggest and most feared first-year university classes. Many students feel overwhelmed in Calculus 1 due to not sharing the same academic background as their peers, not resonating with the learning strategies presented to them, and struggling with the many life changes that come with beginning university.
This lesson covers derivation. Derivation is often one of the first core concepts taught in Calculus 1. In this lesson, students will learn how to derive equations, why derivation is important, and its real-life applications. Often, students only learn how to apply the math concepts they learn during their first year later on in their degree. We believe that showing students the practical applications of derivation while they are learning the concept will help motivate their learning.
A geometric painting that only uses trigonometric derivations for lines by DALL-E
Still not convinced that derivation can be fun? The lines in this image were created by deriving trigonometric equations using the skills that we will be covering today!
Learning Outcomes
- Solve simple single-variable partial derivations
- Know how to derive trigonometric functions
- Plug in derivation equations into Symbolab and understand how to follow along with Symbolab’s step-by-step answers
- Describe at least one practical application of derivation
Evidence of Learning
Students will demonstrate their learning by completing a variety of active learning activities after doing some passive learning. Passive learning will be done by watching some videos on derivation. Students are not required to watch all of the videos provided. Multiple YouTube channels have been provided to allow students to easily explore different teaching styles. The active learning activities do not include a lot of derivative exercise sheets. This was done intentionally. While exercise sheets can help students learn, it is easy for students to cheat on them through the use of tools such as ChatGPT and Symbolab. This lesson aims to use the aforementioned tools positively by encouraging students to expand their learning by asking questions about content that they are interested in.
Activities
Watch
Before starting any of the hands-on activities, we recommend that you watch some videos on the concepts outlined in the Learning Outcomes section of this document. Please note that you do not need to watch all of the videos listed below if you already feel comfortable with some derivation concepts.
Here are some great math instructors on Youtube
- NancyPi (https://www.youtube.com/@NancyPi )
- This is NancyPi’s derivation playlist: https://www.youtube.com/playlist?list=PL3j1ntBPCU_om5O1RBi5-vDRwVTvDwyeV
- Dr. Trefor Bazett (https://www.youtube.com/@DrTrefor )
- Definition of a Derivative Part 1 https://www.youtube.com/watch?v=hp046sLvQpM&list=PLHXZ9OQGMqxfT9RMcReZ4WcoVILP4k6-m&index=18
- The derivative of Trigonometric Functions https://www.youtube.com/watch?v=QDKj-E-ICPo&list=PLHXZ9OQGMqxfT9RMcReZ4WcoVILP4k6-m&index=26
- Derivative of Inverse Trig functions via Implicit Differentiation https://www.youtube.com/watch?v=fnVMT08u6fU&list=PLHXZ9OQGMqxfT9RMcReZ4WcoVILP4k6-m&index=31
- Khan Academy (https://www.youtube.com/watch?v=ANyVpMS3HL4&list=PL7B3AC52CD32D87A8 )
- This is Khan Academy’s derivation playlist: https://www.youtube.com/watch?v=ANyVpMS3HL4&list=PL7B3AC52CD32D87A8
Active Learning Activities
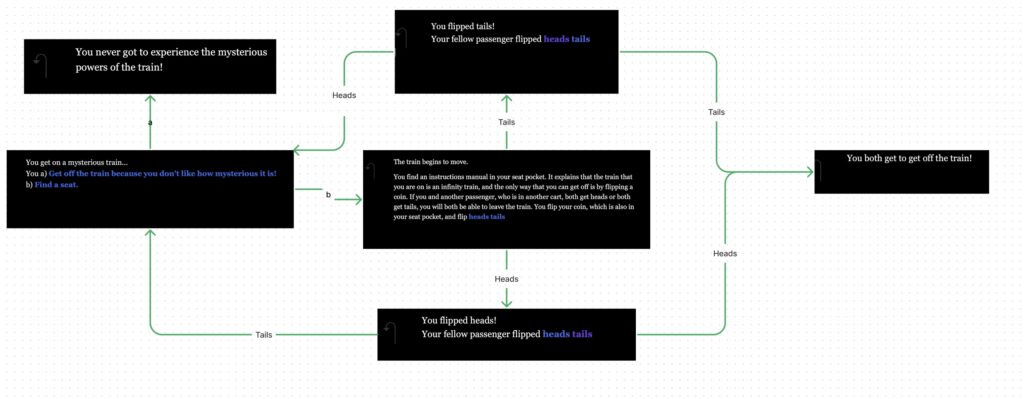
- Play through A Journey of Blood, Sweat, and Derivation (https://h5p.org/node/1465369?feed_me=nps ). This quick game will help you gauge where you are with your derivation skills.
- Plug a polynomial of your choice into Symbolab (https://www.symbolab.com). Take a screenshot of the answer you receive from the app.
- Log into ChatGPT (https://chat.openai.com ) and ask ChatGPT about how derivation is used in the real world. Ask it four follow-up questions after you ask your initial one. Please take screenshots of your conversation with ChatGPT.
Here is an example conversation that I had with ChatGPT about how derivation is used in Computer Science:
Reflective Questions
Now that you have reviewed some derivation concepts and have practiced using derivation, it is time to reflect on your learning
- What have you struggled with the most during this lesson, and what have you struggled with the least?
- Did any of the videos or active learning activities resonate with your style of learning?
- What do you think of Symbolab’s problem solver?
- What did you learn from your conversation with ChatGPT?
In your assignment submission, you should include
- Your polynomial derivation question screenshot
- Your ChatGPT screenshots
- Your responses to the reflection questions listed above
References
- “DALL-E,” 2023. [Online]. Available: https://www.dall-efree.com
- “Symbolab,” 2023. [Online]. Available: https://www.symbolab.com
- “H5P”, 2023. [Online]. Available: https://h5p.org
- “ChatGPT”, 2023. [Online]. Available: https://chat.openai.com
- “Norco,” 2021. [Online]. Available: https://rawfury.com/games/norco/ (H5P artwork)
Reflections
I decided to generate an image for the Big Idea section. While adding imagery that is not necessary for the lesson can increase the amount of extraneous load the learners experience, the image I included helps set a creative tone for the lesson.
The primary goal of the Learning Outcomes for this lesson plan was to create a rubric that will help students develop solid foundational derivation skills while empowering them to take initiative. The learning outcomes of this lesson encourage students to practice basic derivation techniques that are taught in nearly all Calculus 1 classes while also pushing them to explore using tools that can help them work through derivative problems in the future.
I wanted to use a variety of different tools in the Activities section. For my passive-learning sub-section, I linked multiple math YouTube channels and their respective videos on derivation. I decided to include multiple channels and videos so that students could choose to watch the ones that best resonated with their style of learning as well as their current derivation knowledge. Doing this aligns with Merrill’s activation principle as it relies on students reflecting upon their existing knowledge.
I decided to apply Merrill’s application principle the Active Learning sub-section. I did this by creating multiple exercises that allow students to apply their learning in different ways. The first exercise is the most like a typical derivation worksheet exercise. I decided to make this exercise a quick game-based exercise to help make the traditionally dreaded worksheet a bit more fun! The next exercise forces learners to explore Symbolab. Symbolab is a great tool for learning how to solve a variety of math problems. While some calculator applications only give users the answers to their math problems, Symbolab provides users with step-by-step solutions. The last exercise pushes students to explore the practical applications of derivation by asking ChatGPT questions. I believe that having students explore derivation by themselves incorporated Merrill’s integration principle.
The Reflections sub-section wraps up the active learning portion of the lesson. It pushes students to reflect on the active learning they have done throughout the lesson. The students finish the lesson by handing in their screenshots and their answers to the reflection questions.













Recent Comments